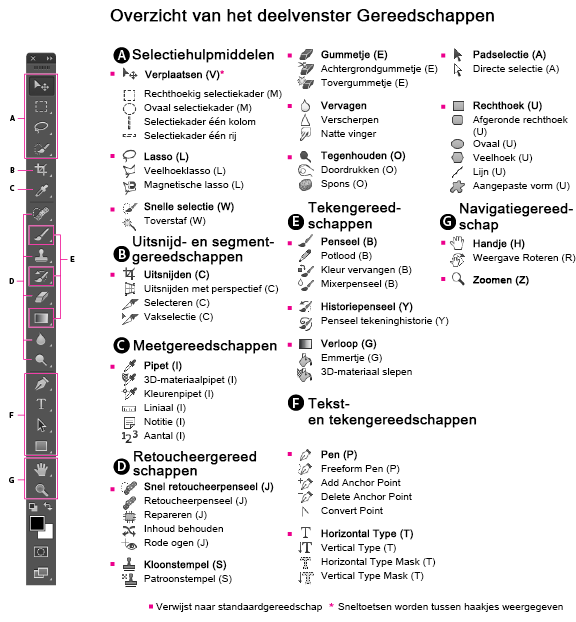
Sterke content gaat gepaard met goed beeldmateriaal. Om je beeldmateriaal nog meer kracht bij te zetten ontkom je er bijna niet meer aan om je content grafisch mooi vorm te geven. In dit artikel gaan we met je in op enkele handige functionaliteiten die in het designprogramma Photoshop beschikbaar zijn, gecombineerd met mogelijkheden die jouw inspiratie hopelijk nog wat verder zal verrijken. Misschien stuit je tijdens het lezen van dit artikel op een aantal termen waarmee je niet bekend bent. Raadpleeg dan even overstaande afbeelding. Hierin vind je alle tools die er in Photoshop beschikbaar zijn zodat je ook geen eeuwen hoeft te zoeken naar hetgeen waar je naar op zoek bent.
Functie 1: content-aware tool
Het mooie van de content-aware functie is dat je er letterlijk onderdelen mee kunt laten verdwijnen, zonder dat je daar ook nog maar iets van ziet! In het onderstaande voorbeeld zie je hoe dat werkt. Op het eerste plaatje zijn twee schapen zichtbaar. Om vervolgens een van de schapen te laten ‘verdwijnen’ kan de content-aware functie worden gebruikt. Allereerst kies je het rechthoekig selectiekader. Het gestippelde vierkantje op de tweede plek in je toolbalk. Met deze tool selecteer je het gedeelte in de afbeelding dat je wilt laten verdwijnen. Vervolgens druk je shift+F5 in, en klik je op ‘OK’. Photoshop wijzigt het object dat je geselecteerd hebt, in een oppervlak dat samenvalt met de achtergrond in je afbeelding.
Functie 2: Toverstaf tool
Heb je een webshop en gebruik je afbeeldingen van producten met een neutrale, witte achtergrond? Dan is de toverstaf functie een erg handige optie die je waarschijnlijk vaker zult gebruiken! Met deze optie kun je eenvoudig, met slechts enkele klikken en witte , of andere eentonige achtergrondkleur verwijderen. Hoe je dat doet leg ik je graag even uit. Allereerst kies je uit de selectiehulpmiddelen de toverstaf. Vervolgens klik je op de achtergrond van je afbeelding, om vervolgens met de sneltoets ‘delete’ de achtergrond te verwijderen. Wat je dan overhoud is je product tegen een transparante achtergrond. Nu kun je er mee doen wat je wilt! Bijvoorbeeld gebruiken met een andere achtergrond zodat je een mooie visual creëert die je vervolgens kunt delen op social media.
Functie 3: Drop shadow
Om bepaalde objecten in een visual nog wat meer naar voren te laten komen kan het helpen om wat schaduw aan je object toe te voegen. Dit kun je bijvoorbeeld doen bij een product maar ook in visuals met tekst. Je vind de optie voor slagschaduw in het menu bovenin, onder: ‘Layer, Layer Style, Drop shadow’. In dit menu kun je vervolgens een aantal opties bepalen. De grootte van je schaduw bijvoorbeeld of de afstand van de schaduw ten opzichte van je object. Het is handig om het vakje ‘preview’ in te schakelen zodat je direct kunt zien hoe de schaduw precies wordt toegepast. Onderin weer een voorbeeld van de mogelijkheden die er zijn met schaduw in je object.
Functie 4: Gradient-tool
Het kan voorkomen dat je tekst in een afbeelding wilt verwerken waarbij je tekst wegvaagt in je achtergrond. Bijvoorbeeld wanneer je een kleur gebruikt die erg lijkt op je achtergrond. Je kunt de tekst meer naar voren laten springen, zonder de kleur aan te hoeven passen. Dit kan op de volgende manier: met de gradient-tool in Photoshop kun je eenvoudig een dun laagje kleur over een deel van je afbeelding leggen. Voor de bezoeker van je website valt dit verschil nauwelijks op en het zorgt er voor dat je tekst duidelijker zichtbaar wordt. De gradient tool vind je onder tekengereedschappen, onder verloop. Nu is het een kwestie van de juiste kleur voor je gradient selecteren, waarna de gradient wordt vormgegeven aan de hand van een lijn die je zelf kunt trekken. 
Ik hoop dat deze tools je meer inzicht hebben gegeven in de mogelijkheden van Photoshop. Natuurlijk zijn er nog tal van andere opties mogelijk! Kijk daarvoor zeker eens op Youtube. Hier vind je diverse video’s van designers die je allemaal graag uitleggen wat je nog meer allemaal kunt met Photoshop. Je kunt ons natuurlijk ook altijd bellen, mocht je nog vragen hebben over de functionaliteiten. Succes met het vormgeven van je designs!
Op de website van Photofacts.nl vind je nog een handig Pdf-bestand van sneltoetsen die je in Photoshop kunt gebruiken!